In this article we are going to discuss about UML, definition of UML, about UML diagram, use of UML in Modelling.
Definition of UML –
- UML stands for “Unified Modeling Language“.
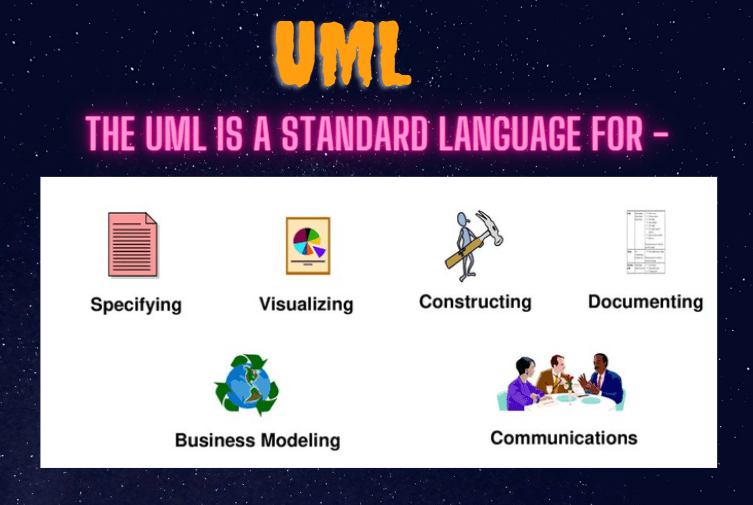
- It is the industry standard graphical language for specifying, visualizing, constructing and documenting the artefacts of software systems.
- The UML uses mostly the graphical notations to express the object oriented analysis and object oriented design of software projects.
- Simplifies the complex process of software design.
So, UML is having the full form that is a Unified Modeling Language. With the help of which we are going to have some graphical representations, some pictorial representations of a software system. So, before getting a software implemented/tested we should gather all the recommends from the client and all the requirements. If you can put them in some proper graphical and pictorial representation. Then that will be quite easy for the people who are working within the project or stakeholders of the project to communicate in between each other.
So, that’s why, it is a very popular tool for the graphical representation of a software system. We use UML for specifying, visualizing, constructing and documenting the artefacts of the software system. But for non-technical system also, where there is no software related, there also we can apply this UML to some limited extent. And using this UML we can implement and we can show the object oriented analysis and object oriented design.
So in our article we shall discuss lots of these issues into further more details.
Here, this is a diagram(see below diagram) we are showing that specifying in a certain note, we can go for the specification. Visualizing using some graphical notations. Constructing, documenting, business modeling and communication will be a great help from this UML as a standard language.

Why UML for Modelling –
So, Why UML for modeling if this question has been asked then we can say that –
1. Use graphical notation to communicate more clearly than that natural language(imprecise) and code which is too detailed. So, that’s why instead of going for the coding directly, we should at first go for some Modeling. We should have some Modeling Language where these graphical representations which will be more comprehensible and easy to inferred and interpret.
2. Help accurate and overall view of the system. In our UML diagram, we are having multiple different type of diagrams are there. Each and every diagram has got its specific purpose and role. A certain diagram may be having different versions for the same project for different parts for their more explanation. So, that’s why, it will help us to have the overview of the whole system.
3. UML is not dependent on any one language or technology. So it cannot say that UML is for Java only or UML is for .NET. You can apply the UML which is technology independent and language independent. But obviously, we’ll be applying this UML for the object oriented languages.
4. UML moves us from fragmentation to the standardization.
5. It simplifies the software design process.
When the UML diagrams will get constructed in the object-oriented analysis phase. And then in the object-oriented design phase then this particular diagrams in the digital form with the proper documentation, description, implementation will be coming to the respective developer to have the final implementation in code. Then obviously, there will be no communication gap because the developer who really understand the language of UML will just spend some say hundreds of hours to get it implemented in the proper coding and making the software ready for the client. So that’s why UML is required in our software development projects and for other non-technical projects also UML diagram is having its own usage.
UML diagram types –
The UML diagrams are classified in two main categories:- structural diagrams and behavioral or interaction diagrams.
Structural UML diagrams
- Class diagram
- Package diagram
- Object diagram
- Component diagram
- Composite structure diagram
- Deployment diagram
Behavioral UML diagrams
- Activity diagram
- Sequence diagram
- Use case diagram
- State diagram
- Communication diagram
- Interaction overview diagram
- Timing diagram
Want backlinks to your website? Follow this article and get to know in very easy way. How You Can Create High Quality Backlinks In 2021?
For frontend projects, check and implements these beginner’s friendly projects :- TOP 7 PROJECTS FOR BEGINNERS TO PRACTICE HTML & CSS SKILLS
For competitive and university level exams learning with MCQs go to –
HTML MCQs, C Programming MCQs, C++ Programming MCQs and Software Engineering MCQs.



quite helpful